Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
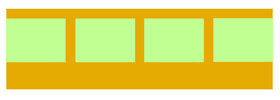
выравнивание: первый и последний элемент в строке в строке
- Автор темы duncan
- Дата начала
NikroVir
Извращённый отшельник
- Регистрация
- 27 Апр 2008
- Сообщения
- 347
- Реакции
- 118
быть может псевдоклассами :first-child и :last-child?
Если конкретнее, то задаётеэлементам float: left, рассчитываете отступы исходя из ширины контейнера и убираете через :first-child отступ слева, а через :last-child отступ справа.
Пример кода:
Если конкретнее, то задаётеэлементам float: left, рассчитываете отступы исходя из ширины контейнера и убираете через :first-child отступ слева, а через :last-child отступ справа.
Пример кода:
Код:
.container{overflow: hidden; width: 950px;}
.block{float: left; margin: 5px; width: 230px; height: 100px;}
.block:first-child{margin-left: 0;}
.block:last-child{margin-right: 0;}
Последнее редактирование:
qpPeW
Гуру форума
- Регистрация
- 4 Окт 2009
- Сообщения
- 139
- Реакции
- 60
Это примерно тоже самое что описал ТС, если уж использовать :*-child, тогда уже лучше :nth-child(1), :nth-child(2) и т.д.быть может псевдоклассами :first-child и :last-child?
Если конкретнее, то задаётеэлементам float: left, рассчитываете отступы исходя из ширины контейнера и убираете через :first-child отступ слева, а через :last-child отступ справа
NikroVir
Извращённый отшельник
- Регистрация
- 27 Апр 2008
- Сообщения
- 347
- Реакции
- 118
ну если я правильно понял, то ТС именно это и хочет сделать. (ориентировался по рисунку и названию темы)Это примерно тоже самое что описал ТС
:nth-child использовать глупо, т.к. здесь не нужно менять позицию или отступы каждого элемента, или элемента из середины. а будет достаточно только первого и последнего. (опять же, если я правильно понял ТСа)если уж использовать :*-child, тогда уже лучше :nth-child(1), :nth-child(2) и т.д.
Последнее редактирование:
vytyacom
Постоялец
- Регистрация
- 19 Ноя 2014
- Сообщения
- 130
- Реакции
- 57
если нужна кроссбраузерность, то лучше не использовать last-child (а так же nth-child), т.к. ie8 уже его не увидит.
в данном случае возможна данная картина
.container { width: 1170px; }
.child { width: 270px; float: left; margin: 0 0 0 30px; }
.child:first-child { margin: 0; }
ну или Для просмотра ссылки Войдиили Зарегистрируйся
в данном случае возможна данная картина
.container { width: 1170px; }
.child { width: 270px; float: left; margin: 0 0 0 30px; }
.child:first-child { margin: 0; }
ну или Для просмотра ссылки Войди
mdss
♖♘♗♕♔♗♘♖
- Регистрация
- 20 Фев 2007
- Сообщения
- 1.152
- Реакции
- 710
Для просмотра ссылки Войди или Зарегистрируйся
вот как это нужно верстать Для просмотра ссылки Войди или Зарегистрируйся