Teamk
Постоялец
- Регистрация
- 13 Ноя 2013
- Сообщения
- 208
- Реакции
- 102
- Автор темы
- #1
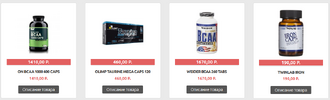
Ребята, привет всем. Подскажите, как сдеать карточки товаров ровными?

Используется Joomla.

Используется Joomla.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Последнее редактирование: