- Регистрация
- 21 Авг 2008
- Сообщения
- 368
- Реакции
- 191
- Автор темы
- Заблокирован
- #1
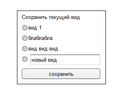
Доброго времени суток! Есть "простенькая" задача - менять radio как во вложении и в зависимости от выбранного отправлять в форме id выбранного и название. Если новый выбран, то id разумеется. 0
Подскажите, пожалуйста, какими приёмами для этого пользоваться? На сайте есть bootstrap 3 и jquery 2
Большое спасибо!!!
Подскажите, пожалуйста, какими приёмами для этого пользоваться? На сайте есть bootstrap 3 и jquery 2
Большое спасибо!!!