Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Компонент SP Page Builder Pro
- Автор темы akir
- Дата начала
Да про это уже несколько раз тут говорили, а для того что бы 100% получилось как на исходном шаблоне надо и 100% из CSS строки копировать.Когда я беру что то из других шаблонов я все их фишки в отдельный Custom CSS пишу, все работает без косяков, чаще косяки со всякими скриптами случаются.
igor_bivel
Писатель
- Регистрация
- 26 Июн 2018
- Сообщения
- 5
- Реакции
- 24
sp page builder pro 3.2.6 rus
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Последнее редактирование:
Я раньше как-то не обращал внимание, что в архиве с популярным шаблоном Для просмотра ссылки Войди или Зарегистрируйся имеется папочка с импортированными темплейтами SP Page Builder. Если кому-то интересны эти шаблоны билдера, выкладываю файлы от версии Flex v3.0.2 (для SP Page Builder Pro 3.2.1).
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Гинзбург
Разработчик
- Регистрация
- 8 Авг 2015
- Сообщения
- 530
- Реакции
- 366
sp page builder pro 3.2.6 rus
Скрытое содержимое для пользователя(ей): igor_bivel
Если я правильно понял Ваш вопрос, вы хотите знать, что это за аддон? Feature Box. Но то же самое можно сделать и другими средствами билдера, начиная с Raw HTML и заканчивая подборками нескольких аддонов (иконка или изображение - текстовый блок). Вариантов много.Добрый день. Подскажите, что это за строка на скриншоте и как её сделать - строку в строке. Облазил всё, что-то не могу понять
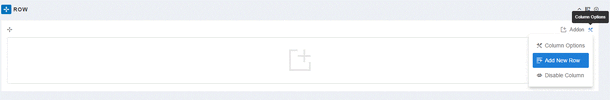
А вставить ряд в ряд можно так: при работе из админки над самим аддоном есть две иконки - Add New Addon и Column Options. При клике на иконке Column Options появляется вариант Add New Raw. Это если вы работаете из админки. При работе с фронтенда иногда трудно понять последовательность рядов. Поэтому лучше это делать из админки. Посмотрите на приложенном ниже скриншоте.

oriolun
Создатель
- Регистрация
- 27 Апр 2013
- Сообщения
- 44
- Реакции
- 35
Да, не только в хроме. В ФФ тоже до сих пор не заработало нормально. Придется сторонний скрипт ставить.И вновь обновился билдер. На этот раз разработчик уверяет, что в версии 3.2.6 решены и проблемы с отображением эффектов параллакса, и глюки с редактированием контента с фронтенда. Однако на форуме тут же появилось сообщение об очередном баге: после обновления до 3.2.6 появились проблемы с отображением публикаций блога, а также с фоновыми картинками. В ответ разработчики (в который раз!) пытаются уверить жалобщиков, что эта проблема не носит глобальный характер и связана лишь с браузером Google Chrome. И, как вновь пишут посетители форума, проблема с параллаксом для "Хрома" не решена. Эта музыка будет вечной!
UPD. Решение такое. Открываем файл
/components/com_sppagebuilder/assets/js/jquery.parallax-1.1.3.js
Ищем "Math.round((s - a)", меняем на Math.round((n - a). Теперь скрипт нормально отсчитывает высоту до топа с каждого блока, на котором висит параллакс.
Последнее редактирование:
Если я правильно понял Ваш вопрос...
Спасибо за развёрнутый ответ. Речь шла о зелёных областях - строка вставленная в строку...
Попробую.
Вы работаете на одной из предыдущих версий билдера? С версии 3.2.5 такого файла в компонентах нет. В них два файла - jquery.parallax.js и jquery.parallax.edit.js, так что менять надо, скорее всего, в них. Но непонятно, почему разработчики предусмотрели именно два файла, ничем друг от друга не отличающиеся.UPD. Решение такое. Открываем файл
/components/com_sppagebuilder/assets/js/jquery.parallax-1.1.3.js
Ищем "Math.round((s - a)", меняем на Math.round((n - a). Теперь скрипт нормально отсчитывает высоту до топа с каждого блока, на котором висит параллакс.
vdo2000
Постоялец
- Регистрация
- 3 Июн 2013
- Сообщения
- 63
- Реакции
- 7
Думаю, что если отредактировать ***edit.js то в работу пойдет он, чтобы после обновления не потерять то, что было отредактировано.jquery.parallax.js и jquery.parallax.edit.js

