chapser
Гуру форума
- Регистрация
- 12 Сен 2007
- Сообщения
- 124
- Реакции
- 91
- Автор темы
- #1
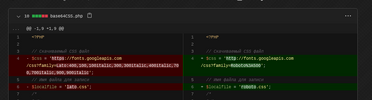
Имеется такой скриптец для скачивания шрифтов с Google Fonts - Для просмотра ссылки Войди или Зарегистрируйся
Может кто-то подскажет как его доработать в плане того, чтобы не нужно было ручками прописывать варианты font-weight шрифта для скачивания, а скрипт сам проверял какие шрифты доступны для скачивания а каких попросту нет.
или Зарегистрируйся
Может кто-то подскажет как его доработать в плане того, чтобы не нужно было ручками прописывать варианты font-weight шрифта для скачивания, а скрипт сам проверял какие шрифты доступны для скачивания а каких попросту нет.
Для просмотра ссылки Войдиссылка не работает, поправь я посмотрю что можно сделать
Последнее редактирование модератором: