- Автор темы
- #1
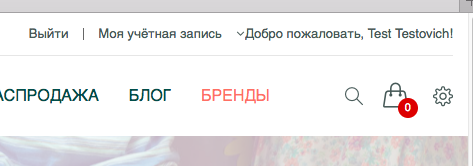
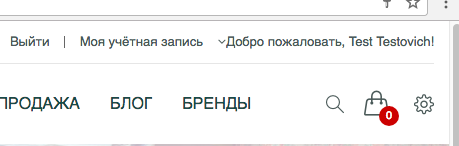
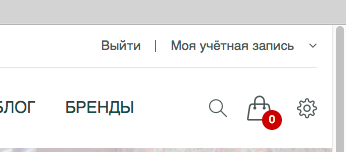
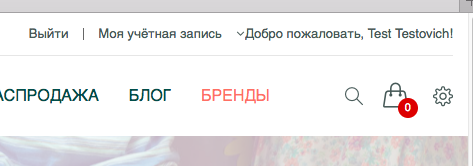
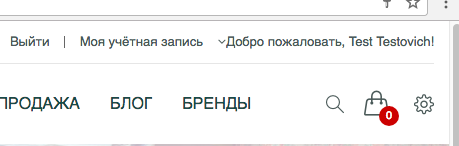
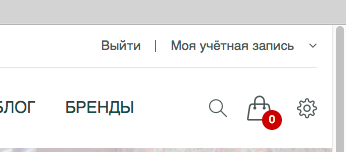
Проблема с отображением div <div class="welcome-user">Добро пожаловать, Test Testovich! </div> в firefox
для зарегистрированных пользователей в шапке сайта есть приветствие, с Chrome и Safari всё ok,


а вот firefox этот блок зарезает
 Сайт Для просмотра ссылки Войди
Сайт Для просмотра ссылки Войди или Зарегистрируйся
Сам не могу сообразить что не так c css
upd - можно не регистрироваться <div class="welcome-user">Привет! </div>
И есть проблема в internet explorer (возможно зависит от версии ie)
на странице каталога у фильтров кружочки выбора сдвинуты вправо по центру
Для просмотра ссылки Войдиили Зарегистрируйся
это я сам проверить не могу у меня к сожалению нет IE
для зарегистрированных пользователей в шапке сайта есть приветствие, с Chrome и Safari всё ok,


а вот firefox этот блок зарезает

Сам не могу сообразить что не так c css
upd - можно не регистрироваться <div class="welcome-user">Привет! </div>
И есть проблема в internet explorer (возможно зависит от версии ie)
на странице каталога у фильтров кружочки выбора сдвинуты вправо по центру
Для просмотра ссылки Войди
это я сам проверить не могу у меня к сожалению нет IE
Последнее редактирование:




