sasha_ua
Постоялец
- Регистрация
- 22 Июн 2010
- Сообщения
- 66
- Реакции
- 0
- Автор темы
- #1
Здравствуйте.
Задача - Создание всплывающего(hover) блока с автоматической шириной в зависимости от объема текста.
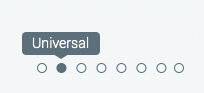
т.е. при наведении на пагинацию(точки) выскакивает блок со стрелкой.
Чувствую здесь попахивает javascript.. (что-то типа jQuery - Tooltip)
В приложении внешний вид пагинации стандартного bootstrap слайдера.
html(упрощенно)
li - точки
span - всплывающая подсказка
css
P.S. Как лучше такое реализовать?
Задача - Создание всплывающего(hover) блока с автоматической шириной в зависимости от объема текста.
т.е. при наведении на пагинацию(точки) выскакивает блок со стрелкой.
Чувствую здесь попахивает javascript.. (что-то типа jQuery - Tooltip)
В приложении внешний вид пагинации стандартного bootstrap слайдера.
html(упрощенно)
Код:
<ul class="carousel-indicators">
<li class="on"><span>Текст<span></li>
<li><span>Текст Текст<span></li>
<li><span>Текст Текст Текст<span></li>
<li><span>Текст Текст Текст <span></li>
</ul>span - всплывающая подсказка
css
Код:
.carousel-indicators {
display: table;
margin: 0 auto;
}
.carousel-indicators li {
float: left;
width: 8px;
height: 8px;
margin: 0 5px;
cursor: pointer;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 1px solid #5d6f7b;
position: relative;
}
.carousel-indicators li span {
display: block;
visibility: hidden;
color: #fff;
padding: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background: #5d6f7b;
position: absolute;
top: -60px;
max-width: 300px;
}
.carousel-indicators li span:after {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(93, 111, 123, 0);
border-top-color: #5d6f7b;
border-width: 12px;
margin-left: -12px;
}
.carousel-indicators li:hover span {
visibility: visible;
}
.carousel-indicators li .on {
visibility: visible;
}P.S. Как лучше такое реализовать?