xDina
Создатель
- Регистрация
- 14 Фев 2009
- Сообщения
- 38
- Реакции
- 9
в шаблоне рostbit legacy
Найти:
Заменить на:

в шаблон header ставим в нужно место (зависит от стиля)
в css стиля добавляем
картинку заливаем в images/misc/tab.gif
в шаблоне postbit_attachment
Найти:
Заменить на:
Установка:
в CSS каждого стиля добавляем
в шаблоне navbar
Найти:
Заменить на:
Установка:
Полностью локализованный хак главного сообщения темы. Он показывает первое сообщение темы на всех ее страницах в стиле, отличном от стиля других сообщений.
Установка:
Импортировать продукт.
Применение:
Для того, чтобы применять хак необходимо в настройках раздела поставить опцию "Разрешить начинать темы с главного сообщения" в значение "Да". Далее при создании темы можно выбрать вид легенды первого поста.
Скачать: Посмотреть вложение product-chiefpost.rar
Демо: профиль
Описание: добавляет видео с ютубе в профиль
Установка:
Шаг первый: Админка - Дополнительные поля профиля - Добавить дополнительное поле - Текстовое поле одной строкой
Заголовок: Ссылка (URL)
Описание: введите сюда полную ссылку на видео
Максимальное количество символов в значении поля: 50
Обязательное поле: Нет
Доступно для редактирования пользователем: Да
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Сохраняем
Шаг второй: Админка - Дополнительные поля профиля - Добавить дополнительное поле - Текстовое поле одной строкой
Заголовок: Описание
Описание: введите описание видео
Обязательное поле: Нет
Доступно для редактирования пользователем: Да
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Сохраняем
Шаг третий: загрузить папку minitube в корень форума
Шаг четвертый: импортировать продукт youtube_member_profile_url.xml
Шаг пятый: в шаблоне MEMBERINFO
Скачать: Посмотреть вложение minitube.zip
Описание: выводит последние загруженные фотографии с альбомов пользователей на главную
Скачать: Посмотреть вложение product-afm.rar
Описание: добавляет на форум Боковую Панель (боковую колонку, или как хотите обзывайте)
Версия для vB: подходит под 3.7 и под 3.8 (тестировал и там и там, 3.6 незнаю)
Язык: в аттаче - Eng - Rus (если есть погрешности в переводе, пишим)
В него входит:
если после установки хака колонка не отображается, укажите ID своих стилей как на скрине

если незнаете как определить свои id смотрим следующий скрин:

Скачать: Посмотреть вложение sidebar_column_rus.rar
Автор: Jeremie Tisseau (Для просмотра ссылки Войдиили Зарегистрируйся)
Перевод: xDEAD
Демо: Для просмотра ссылки Войдиили Зарегистрируйся
Описание: этот маленький продукт обеспечит ваш форум открывающейся логин панелью основанной на jQuery.
р.с. в архиве русская и английская версия, а также кодировка UTF-8
Скачать: Посмотреть вложение Login-Slider.rar
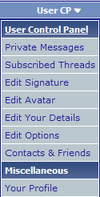
Описание: добавляет опции кабинета в навбар на главной (см. скрин)
Скачать: Посмотреть вложение product-usercpnavbarmenu.rar
Описание: добавляет в панель навигации ссылки (10 штук) пути можно настраивать в админке
Установка:
в шаблоне showthread_quickreply
ищем:
и заменяем на:
если нужно в кнопке прописать [Отправить быстрый ответ (Ctrl+Enter)], нужно редактировать шаблон SHOWTHREAD
ищем:
заменяем на:
собсно готово, работает в лисе и опере, в других не проверял =)
==============
Keyboard Navigator by Dmitry Titov, Vitaly Puzrin
Adds kbd shortcuts for fast navigation (CTRL+Arrows and so on)
Cyb - Moderating Stats
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 1.6.1
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.03
------------------------------------------------------------------------------------------------------
Описание:
Просмотр на отдельной странице статистики модераторских действий.
Cyb - Advanced 'New Posts' (AJAX)
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 2.4
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.06
------------------------------------------------------------------------------------------------------
Описание:
Хак заменяет стандартную ссылку в навбаре Новые сообщения на ссылку Новые сообщения: X (в Y темах), где X - число новых сообщений, Y – количество тем с новыми сообщениями. При нажатии на ссылку происходит проверка новых сообщений (сделано на аяксе). При нажатии на число новых сообщений происходит переход к оным.
Другие настройки хака:
Cyb - Advanced Registration
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 1.7
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.02
------------------------------------------------------------------------------------------------------
Описание:
Хак добавляет несколько дополнительных функций для контроля новых регистраций. Среди них:
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Multiple Account Detection & Prevention
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 1.1.3
Автор хака: Kiros72
Автор перевода: Romchik®
Версия перевода: 1.02
------------------------------------------------------------------------------------------------------
Описание:
Хак помогает отлавливать и предотвращать многократные регистрации одних и тех же пользователей (клонов) по IP и cookie.
Если у вас установлен хак Multiple Account Login Detector (AE Detector) или Multiple Account Registration Prevention, удалите сначала их.
------------------------------------------------------------------------------------------------------
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
vB.Sponsors
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 2.0.6
Автор хака: Deviation
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Данный продукт добавляет к разделу форума баннер спонсора. Возможности:
можно добавлять как просто текстовую ссылку, так и баннер;
возможность добавления кода Google Adsense;
поддержка маленьких (в списке разделов) и больших (вверху раздела) баннеров;
отслеживание кликов по каждому спонсору;
возможность просмотра статистики в админке.
------------------------------------------------------------------------------------------------------
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Ultimate Side Columns
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 2.2
Автор хака: Kerry-Anne
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Продукт добавляет колонки на форум. Возможности:
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Latest Album Pictures - Forum Home
Ссылка на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия хака: 2.0.0
Автор хака: Atakan KOC
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Продукт позволяет показывать последние или случайные изображения из альбомов пользователей на главной странице форума. Показываются только публичные изображения. Место отображения: после навбара, перед разделами, после разделов или перед блоком "Кто на форуме". Можно выбирать количество изображений.
------------------------------------------------------------------------------------------------------
Пример: Для просмотра ссылки Войдиили Зарегистрируйся
Установка:

в кавычках " " указываете адрес, вместо Forum; Blog: указываете свое Название

Пример: смотрим Для просмотра ссылки Войдиили Зарегистрируйся
Установка:
в шаблоне FORUMHOME
Найти:
Добавить ниже:
Найти:
Добавить выше:
в css добавляем:
в шаблоне postbit_legacy находим:
и заменяем на:
флажки заливаем в папку button каждого стиля
в шаблоне SHOWTHREAD
Найти:
Добавить ниже:
Найти:
Добавить ниже:

картинки залить в /images/misc
в шаблоне footer
Найти:
Заменяем на:
Чтобы вместо вашего ника было изображение (картинка) делаем следующее:
Админка - Дополнительные поля профиля - Текстовое поле одной строкой
Заголовок: Ник (картинка)
Описание: Введите здесь полный путь до картинки начиная (Для просмотра ссылки Войдиили Зарегистрируйся формат изображения должен быть .gif
Значение по умолчанию: Пусто
Максимальное количество символов в значении поля: 100
Размер поля: 25
Тип поля профиля: Текстовое поле одной строкой
Обязательное поле: Нет
Доступно для редактирования пользователем: Нет
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Регулярное выражение: gif (формат картинок: gif, jpg, png)
Какая страница отображает эту опцию? Просмотр темы
Далее: для отображения в сообщениях
в шаблоне posbit_legacy
Найти:
Заменить на:
Для отображения в профиле:
в шаблоне MEMBERINFO
Найти:
Заменить на:
Для отображения в Кто на форуме:
в шаблоне whosonlinebit
Найти:
Заменить на:
в шаблон headinclude в самый низ добавляем:
в шаблоне bbcode_code
Найти:
после двоеточия нажать пробел и добавить:
в шаблоне bbcode_html
Найти:
после двоеточия нажать пробел и добавить:
в шаблоне bbcode_php
Найти:
после двоеточия нажать пробел и добавить:
Найти:
Заменить на:

для версий 3.7 и 3.8
шаблон memberinfo_tiny заменить на:
в шаблоне memberinfo_css
Найти:
Заменить на:

Установка:
в шаблоне headinclude в самый верх добавить:
в шаблоне header или navbar прописать ссылку в ввиде:
Блокируем пользователя с постов сообщения
Установка:
в шаблоне postbit_legacy
Найти:
Добавить ниже:
если хотим добавить ещё группы, такие как модер и супермодер, тогда вместо:
Делаем:
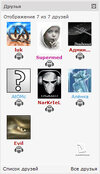
Описание: выводит колличество Друзей в постах сообщения
Уста
в шаблоне postbit_legacy
Найти:
Добавить ниже:
Установка:
в шаблоне showthread
Найти:
Добавить ниже:
Описание: добавляем копку "Новая тема" на главную, на каждый раздел
в шаблоне forumhome_forumbit_level2_post
Найти:
Ниже добавить:

Описание: Возможность изменять цветовую гамму форума
Установка:
Описание: Добавляет дополнительное меню в навбаре
Установка:
Найти:
Добавьте выше:
в шаблоне headinclude
Найти:
Добавьте ниже:

Для просмотра ссылки Войдиили Зарегистрируйся
Название: Meet our Staff - Наша команда
Версия: 3.2
Автор: Hasann
Перевод: TAIFUN
Описание: Развернутая информация о руководстве форума.
Установка:
1. Загрузите файлы из папки Upload
2. Импортируйте продукт
3. Настройте хак
===
Если вы желаете заменить ссылку стандартной страницы "Руководство форума" на страницу "Наша команда", сделайте следующее:
Откройте шаблон FORUMHOME
Найти:
Заменить на:
===
В архиве русская версия в cp1251 и UTF-8
Скачать:

Автор: 1Unreal
Тема на орге: Для просмотра ссылки Войдиили Зарегистрируйся
Версия: 1.0
Описание: водяной знак, который накладывается на все картинки в сообщении, которые юзеры вставляют через тег IMG
Установка:
Скачать:
Найти:
Код:
<!-- sig -->
<div>
__________________<br />
$post[signature]
</div>
<!-- / sig -->Заменить на:
Код:
<div>
<fieldset><legend>Моя подпись</legend>
$post[signature]
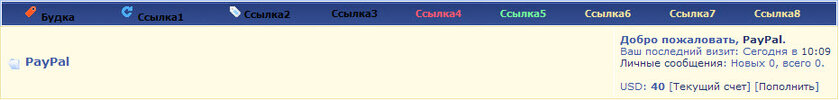
</fieldset></div>в шаблон header ставим в нужно место (зависит от стиля)
Код:
<a name="top"></a>
<META http-equiv=Page-Exit content=BlendTrans(Duration=0)>
<META http-equiv=Page-Enter content=BlendTrans(Duration=0)>
<table border="0" width="$stylevar[outertablewidth]" cellpadding="0" cellspacing="0" align="center">
<tr valign="bottom">
<td align="left"><a href="$vboptions[forumhome].php$session[sessionurl_q]"><img src="$stylevar[titleimage]" border="0" alt="$vboptions[bbtitle]" /></a></td>
<td width="100%" align="right" nowrap="nowrap" style="padding-right:9px">
<table width="100%" align="right" style="margin-bottom:1px" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="100%" align="right">
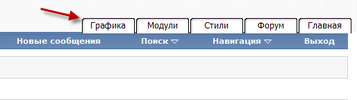
<a href="ссылка" class="tab">Главная</a>
<a href="ссылка" class="tab">Форум</a>
<a href="ссылка" class="tab">Стили</a>
<a href="ссылка" class="tab">Модули</a>
<a href="ссылка" class="tab">Графика</a>
</td>
</tr >
</table>
</td>
</tr >
</table>
<!-- content table -->
$spacer_open
$_phpinclude_output
$ad_location[ad_header_end]в css стиля добавляем
Код:
td.tab a:link,td.tab a:visited,td.tab a:active,a.tab,
td.tab2 a:link,td.tab2 a:visited,td.tab2 a:active,a.tab2,a:link.tab2,a:active.tab2,a:visited.tab2{
background:transparent url(images/misc/tab.gif) top right no-repeat;
font:10pt tahoma,sans-serif;
width:76px;
height:20px;
text-align:center;
padding:2px 0 0;
margin:0 1px;
text-decoration:none;
float:right;
position:relative;
top:3px
}
td.tab a:hover,img.tab a:hover,.tab a:hover,a:hover.tab,
td.tab2 a:link,td.tab2 a:visited,td.tab2 a:active,a.tab2,a:link.tab2,a:active.tab2,a:visited.tab2{
background:transparent url(images/misc/tab.gif) bottom right no-repeat
}картинку заливаем в images/misc/tab.gif
в шаблоне postbit_attachment
Найти:
PHP:
<tr> <td><img class="inlineimg" src="$stylevar[imgdir_attach]/$attachment[attachmentextension].gif" alt="<phrase 1="$attachment[attachmentextension]">$vbphrase[file_type_x]</phrase>" width="16" height="16" border="0" style="vertical-align:baseline" /></td> <td><a href="attachment.php?$session[sessionurl]attachmentid=$attachment[attachmentid]&d=$attachment[dateline]"<if condition="$show['newwindow']"> target="_blank"</if>>$attachment[filename]</a> ($attachment[filesize]<if condition="$show['views']">, <phrase 1="$attachment[counter]">$vbphrase[x_views]</phrase></if>)</td></tr>Заменить на:
PHP:
<tr> <if condition="$show['member']"> <td><img class="inlineimg" src="$stylevar[imgdir_attach]/$attachment[attachmentextension].gif" alt="<phrase 1="$attachment[attachmentextension]">$vbphrase[file_type_x]</phrase>" width="16" height="16" border="0" style="vertical-align:baseline" /></td> <td><a href="attachment.php?$session[sessionurl]attachmentid=$attachment[attachmentid]&d=$attachment[dateline]"<if condition="$show['newwindow']"> target="_blank"</if>>$attachment[filename]</a> ($attachment[filesize]<if condition="$show['views']">, <phrase 1="$attachment[counter]">$vbphrase[x_views]</phrase></if>)</td><else /><td> This post has an attachment which you could see if you were <a href="/register.php">registered</a>. Registering is quick and easy</td></if></tr>Установка:
в CSS каждого стиля добавляем
Код:
.altbg {
background: #b1b0b0 url(http://s58.radikal.ru/i160/0904/55/3ba19a7d0577.png) no-repeat top left;
height: 60px;
width: 100%;
vertical-align: text-bottom;
}в шаблоне navbar
Найти:
PHP:
<td class="alt1" width="100%">Заменить на:
PHP:
<td class="altbg" width="100%">Установка:
- для темного стиля скачиваем архив usercp_dark.zip заливаем содержимое папки и импортируем продукт
- для светлых стилей скачиваем архив usercp_like.zip заливаем содержимое папки и импортируем продукт
Полностью локализованный хак главного сообщения темы. Он показывает первое сообщение темы на всех ее страницах в стиле, отличном от стиля других сообщений.
Установка:
Импортировать продукт.
Применение:
Для того, чтобы применять хак необходимо в настройках раздела поставить опцию "Разрешить начинать темы с главного сообщения" в значение "Да". Далее при создании темы можно выбрать вид легенды первого поста.
Скачать: Посмотреть вложение product-chiefpost.rar
Демо: профиль
Описание: добавляет видео с ютубе в профиль
Установка:
Шаг первый: Админка - Дополнительные поля профиля - Добавить дополнительное поле - Текстовое поле одной строкой
Заголовок: Ссылка (URL)
Описание: введите сюда полную ссылку на видео
Максимальное количество символов в значении поля: 50
Обязательное поле: Нет
Доступно для редактирования пользователем: Да
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Сохраняем
Шаг второй: Админка - Дополнительные поля профиля - Добавить дополнительное поле - Текстовое поле одной строкой
Заголовок: Описание
Описание: введите описание видео
Обязательное поле: Нет
Доступно для редактирования пользователем: Да
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Сохраняем
Шаг третий: загрузить папку minitube в корень форума
Шаг четвертый: импортировать продукт youtube_member_profile_url.xml
Шаг пятый: в шаблоне MEMBERINFO
Скачать: Посмотреть вложение minitube.zip
Описание: выводит последние загруженные фотографии с альбомов пользователей на главную
Скачать: Посмотреть вложение product-afm.rar
Описание: добавляет на форум Боковую Панель (боковую колонку, или как хотите обзывайте)
Версия для vB: подходит под 3.7 и под 3.8 (тестировал и там и там, 3.6 незнаю)
Язык: в аттаче - Eng - Rus (если есть погрешности в переводе, пишим)
В него входит:
- Вывод блока как слевой строны так и справой
- Вывод блока как на главной так и на всех страницах форума
- Вывод блока по определенным стилям
- Вывод информации пользователя (с аватаркой)
- Вывод статистики (сообщения, темы, пользователи и последнего прибывшего)
- Вывод Опроса: опросы берутся как с тем так и с разделов
- Вывод последних тем, и вывод последних сообщений
- 2 рекламных блока
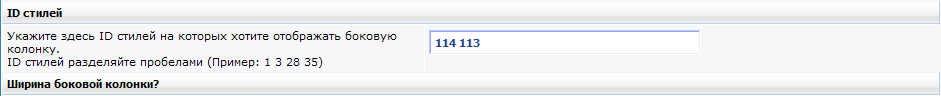
если после установки хака колонка не отображается, укажите ID своих стилей как на скрине
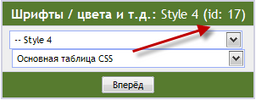
если незнаете как определить свои id смотрим следующий скрин:
Скачать: Посмотреть вложение sidebar_column_rus.rar
Автор: Jeremie Tisseau (Для просмотра ссылки Войди
Перевод: xDEAD
Демо: Для просмотра ссылки Войди
Описание: этот маленький продукт обеспечит ваш форум открывающейся логин панелью основанной на jQuery.
р.с. в архиве русская и английская версия, а также кодировка UTF-8
Скачать: Посмотреть вложение Login-Slider.rar
Описание: добавляет опции кабинета в навбар на главной (см. скрин)
Скачать: Посмотреть вложение product-usercpnavbarmenu.rar
Описание: добавляет в панель навигации ссылки (10 штук) пути можно настраивать в админке
- вид с изображением
- открытие ссылки в новом окне
- вид ссылок разными цветами
Установка:
в шаблоне showthread_quickreply
ищем:
Код:
<textarea name="message" id="{$editorid}_textarea" rows="10" cols="60" style="width:100%; height:{$editor_height}px" tabindex="1" dir="$stylevar[textdirection]"></textarea>и заменяем на:
Код:
<textarea name="message" id="{$editorid}_textarea" rows="10" cols="60" style="width:100%; height:{$editor_height}px" tabindex="1" dir="$stylevar[textdirection]" onKeyPress="if (event.ctrlKey&&((event.keyCode==10)||(event.keyCode==13))){qr_prepare_submit(this.form, $vboptions[postminchars]);}"></textarea>если нужно в кнопке прописать [Отправить быстрый ответ (Ctrl+Enter)], нужно редактировать шаблон SHOWTHREAD
ищем:
Код:
value="$vbphrase[post_quick_reply]"заменяем на:
Код:
value="$vbphrase[post_quick_reply] (Ctrl+Enter)"собсно готово, работает в лисе и опере, в других не проверял =)
==============
Keyboard Navigator by Dmitry Titov, Vitaly Puzrin
Adds kbd shortcuts for fast navigation (CTRL+Arrows and so on)
- Ctrl + Left - предыдущая тема
- Ctrl + Right - следующая тема
- Ctrl + Up - вверх на 1 уровень
- Ctrl + Home - на главную страницу
- Ctrl + Down - к следующей непрочитанной теме
Cyb - Moderating Stats
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 1.6.1
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.03
------------------------------------------------------------------------------------------------------
Описание:
Просмотр на отдельной странице статистики модераторских действий.
- список модераторов с их действиями, выданными нарушениями;
- последнее действие для каждого модератора;
- общее число всех модераторов, их действий, выданных балов нарушений;
- стандартная информация о модераторах (время регистрации, число сообщений, последний визит).
Cyb - Advanced 'New Posts' (AJAX)
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 2.4
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.06
------------------------------------------------------------------------------------------------------
Описание:
Хак заменяет стандартную ссылку в навбаре Новые сообщения на ссылку Новые сообщения: X (в Y темах), где X - число новых сообщений, Y – количество тем с новыми сообщениями. При нажатии на ссылку происходит проверка новых сообщений (сделано на аяксе). При нажатии на число новых сообщений происходит переход к оным.
Другие настройки хака:
- изменение цвета ссылки;
- указание в секундах интервала автопроверки новых сообщений (автопроверка также выполнена на аяксе);
- включение рядом второй ссылки, отображающей новые сообщения по разделам (разделы можно выбирать в настройках).
Cyb - Advanced Registration
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 1.7
Автор хака: Cybernetec
Автор перевода: Romchik®
Версия перевода: 1.02
------------------------------------------------------------------------------------------------------
Описание:
Хак добавляет несколько дополнительных функций для контроля новых регистраций. Среди них:
- случайные вопросы - пользователь должен будет ответить на один из ваших контрольных вопросов, чтобы продолжить регистрацию (аналог хака NoSpam!);
- система приглашений - дайте возможность своим пользователям приглашать своих друзей на ваш форум;
- вы можете выбирать, чтобы на форуме могли регистрироваться только приглашенные пользователи;
- управление пользователями, ожидающими проверки (принятие/правка/связь/удаление);
- автоматическая отправка e-mail'а пользователям, если их аккаунты были одобрены (можно включать/выключать);
- управление неактивными пользователями (принятие/правка/связь/удаление);
- настройка для автоматического удаления пользователей, чьи регистрации не были подтверждены после X дней с момента регистрации.
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Multiple Account Detection & Prevention
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 1.1.3
Автор хака: Kiros72
Автор перевода: Romchik®
Версия перевода: 1.02
------------------------------------------------------------------------------------------------------
Описание:
Хак помогает отлавливать и предотвращать многократные регистрации одних и тех же пользователей (клонов) по IP и cookie.
Если у вас установлен хак Multiple Account Login Detector (AE Detector) или Multiple Account Registration Prevention, удалите сначала их.
------------------------------------------------------------------------------------------------------
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
vB.Sponsors
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 2.0.6
Автор хака: Deviation
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Данный продукт добавляет к разделу форума баннер спонсора. Возможности:
можно добавлять как просто текстовую ссылку, так и баннер;
возможность добавления кода Google Adsense;
поддержка маленьких (в списке разделов) и больших (вверху раздела) баннеров;
отслеживание кликов по каждому спонсору;
возможность просмотра статистики в админке.
------------------------------------------------------------------------------------------------------
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Ultimate Side Columns
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 2.2
Автор хака: Kerry-Anne
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Продукт добавляет колонки на форум. Возможности:
- можно включать левую, правую или сразу обе колонки;
- для каждой колонки можно устанавливать индивидуальную ширину и заголовок;
- включение сворачивания/разворачивания колонок (используется JavaScript);
- выбор страниц форума, на которых должны отображаться колонки;
- выбор места, откуда должны начинаться колонки (после шаблона header и выше навбара; после навбара, выше блока важной информации; после блока важной информации, выше описания разделов).
В архиве инструкция на русском, оригинальные файлы на английском и перевод в 2-х кодировках - cp1251 и utf8.
Latest Album Pictures - Forum Home
Ссылка на орге: Для просмотра ссылки Войди
Версия хака: 2.0.0
Автор хака: Atakan KOC
Автор перевода: Romchik®
Версия перевода: 1.01
------------------------------------------------------------------------------------------------------
Описание:
Продукт позволяет показывать последние или случайные изображения из альбомов пользователей на главной странице форума. Показываются только публичные изображения. Место отображения: после навбара, перед разделами, после разделов или перед блоком "Кто на форуме". Можно выбирать количество изображений.
------------------------------------------------------------------------------------------------------
Flash Tags 3D
Пример: Для просмотра ссылки Войди
Установка:
- распаковываем архив
- открываем файл flash_tags.php
- вставляем свои ссылки:
в кавычках " " указываете адрес, вместо Forum; Blog: указываете свое Название
- заливаем все файлы к себе в корень форума
- заходим _http://ваш сай./forum/flash_tags.php
- открываем исходный код страницы (в Мозиле) Ctrl+U
- копируем только:
- переходим в Стили и Шаблоны - Редактировать шаблон и вставляете данный код, куда вам удобно.
Пример: смотрим Для просмотра ссылки Войди
Установка:
в шаблоне FORUMHOME
Найти:
Код:
$headerДобавить ниже:
Код:
<!-- Открываем таблицу -->
<table cellpadding="0" cellspacing="0" border="0" width="$stylevar[outertablewidth]" class="page" align="center">
<tr>
<!-- Левая панелька -->
<td width="200" valign="top">
<div align="left" style="padding: 0px 25px 0px 0px;">
<!-- Блок в панельке -->
<br />
<table class="tborder" width="100%" cellspacing="1" cellpadding="6" border="0" align="center">
<tr>
<td class="tcat" align="center" colspan="1">
<!-- Название блока -->
Реклама на форуме
</td>
</tr>
<tr>
<td class="alt1">
<!-- Содержимое блока -->
Сюда вставляем код баннеров
</td>
</tr>
</table>
<!-- / Блок в панельке -->
</div>
</td>
<!-- / Левая панелька -->
<!-- Форум -->
<td valign="top">Найти:
Код:
$footerДобавить выше:
Код:
</td>
<!-- / Форум -->
</tr>
</table>
<!-- Закрываем таблицу -->в css добавляем:
Код:
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: lightyellow;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}it is completedв шаблоне postbit_legacy находим:
Код:
<a href="member.php?$session[sessionurl]u=$post[userid]"><img src="$post[avatarurl]" $post[avwidth] $post[avheight] alt="<phrase 1="$post[username]">$vbphrase[xs_avatar]</phrase>" border="0" /></a>и заменяем на:
Код:
<a class="thumbnail" href="#thumb"><img src="$post[avatarurl]" $post[avwidth] $post[avheight] alt="<phrase 1="$post[username]">$vbphrase[xs_avatar]</phrase>"a border="0" /><span><img src="$post[avatarurl]" /><br />$post[musername] Изображение <br /></span></a></div>флажки заливаем в папку button каждого стиля
в шаблоне SHOWTHREAD
Найти:
Код:
<if condition="$show['popups']"><script type="text/javascript"> vbmenu_register("displaymodes"); </script></if>
</td>
</if>Добавить ниже:
Код:
<!-- Переводчик Google -->
<td class="vbmenu_control" id="languagemenu" nowrap="nowrap">
<a href="$show[nojs_link]#goto_languagemenu">Перевод</a>
<if condition="$show['popups']"><script type="text/javascript"> vbmenu_register("languagemenu"); </script></if>
</td>
<!-- / Переводчик Google -->Найти:
Код:
<script type="text/javascript">
<!--
vB_AJAX_ThreadRate_Init('showthread_threadrate_form');
var threadid = $threadinfo[threadid];
//-->
</script>
</if>Добавить ниже:
PHP:
<!-- Переводчик Google -->
<!-- LANGUAGE TRANSLATOR MENU-->
<div class="vbmenu_popup" id="languagemenu_menu" style="display:none">
<table cellpadding="4" cellspacing="1" border="0">
<tr><td class="thead">Русского на...</td></tr>
<!-- English -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=en&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=700,height=500')">
<img src="$stylevar[imgdir_button]/us.gif" alt="English" width="15" height="10" border="0" /> <span title="English">English</span></a></td></tr>
<!-- German -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=de&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/de.gif" alt="German" width="15" height="10" border="0" /> <span title="German">Deutsch</span></a></td></tr>
<!-- French -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=fr&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/fr.gif" alt="French" width="15" height="10" border="0" /> <span title="French">Français</span></a></td></tr>
<!-- Italian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=it&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/it.gif" alt="Italian" width="15" height="10" border="0" /> <span title="Italian">Italiano</span></a></td></tr>
<!-- Bulgarian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=bg&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/bg.gif" alt="Bulgarian" width="15" height="10" border="0" /> <span title="Bulgarian">Български</span></a></td></tr>
<!-- Czech -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=cs&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/cz.gif" alt="Czech" width="15" height="10" border="0" /> <span title="Czech">Česky</span></a></td></tr>
<!-- Polish -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=pl&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/pl.gif" alt="Polish" width="15" height="10" border="0" /> <span title="Polish">Polski</span></a></td></tr>
<!-- Finnish -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=fi&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/fi.gif" alt="Finnish" width="15" height="10" border="0" /> <span title="Finnish">Suomi</span></a></td></tr>
<!-- Romanian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=ro&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/ro.gif" alt="Romanian" width="15" height="10" border="0" /> <span title="Romanian">Română</span></a></td></tr>
<!-- Spanish -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=es&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/es.gif" alt="Spanish" width="15" height="10" border="0" /> <span title="Spanish">Español</span></a></td></tr>
<!-- Portuguese -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=pt&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/pt.gif" alt="Portuguese" width="15" height="10" border="0" /> <span title="Portuguese">Português</span></a></td></tr>
<!-- Swedish -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=sv&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/se.gif" alt="Swedish" width="15" height="10" border="0" /> <span title="Swedish">Svenska</span></a></td></tr>
<!-- Norwegian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=no&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/no.gif" alt="Norwegian" width="15" height="10" border="0" /> <span title="Norwegian">Norsk</span></a></td></tr>
<!-- Croatian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=hr&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/hr.gif" alt="Croatian" width="15" height="10" border="0" /> <span title="Croatian">Hrvatski</span></a></td></tr>
<!-- Danish -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=da&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/dk.gif" alt="Danish" width="15" height="10" border="0" /> <span title="Danish">Dansk</span></a></td></tr>
<!-- Dutch -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=nl&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/nl.gif" alt="Dutch" width="15" height="10" border="0" /> <span title="Dutch">Nederlands</span></a></td></tr>
<!-- Russian -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://www.google.com/language_tools','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/ru.gif" alt="Открыть Google переводчик" width="15" height="10" border="0" /> <span title="Открыть Google переводчик">Русский</span></a></td></tr>
<!-- Arabic -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=ar&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/ae.gif" alt="Arabic" width="15" height="10" border="0" /> <span title="Arabic">العربية</span></a></td></tr>
<!-- Chinese (Simplified) -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=zh-CN&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/cn.gif" alt="Chinese (Simplified)" width="15" height="10" border="0" /> <span title="Chinese (Simplified)">中国</span></a></td></tr>
<!-- Chinese (Traditional) -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=zh-TW&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/tw.gif" alt="Chinese (Traditional)" width="15" height="10" border="0" /> <span title="Chinese (Traditional)">中國</span></a></td></tr>
<!-- Greek -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=el&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/gr.gif" alt="Greek" width="15" height="10" border="0" /> <span title="Greek">Ελληνική</span></a></td></tr>
<!-- Hindi -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinezl=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=hi&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/in.gif" alt="Hindi" width="15" height="10" border="0" /> <span title="Hindi">हिन्दी</span></a></td></tr>
<!-- Japanese -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=ja&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/jp.gif" alt="Japanese" width="15" height="10" border="0" /> <span title="Japanese">日本語</span></a></td></tr>
<!-- Korean -->
<tr><td class="vbmenu_option"><a href="#" onClick="Martinez1=window.open('http://translate.google.com/translate?u=$vboptions[bburl]/showthread.php?t=$thread[threadid]&sl=ru&tl=ko&hl=en&ie=UTF-8','','directories=no,location=no,resizable=yes,scrollbars=yes,toolbar=no,status=no,menubar=no,width=800,height=800')">
<img src="$stylevar[imgdir_button]/kr.gif" alt="Korean" width="15" height="10" border="0" /> <span title="Korean">한국어</span></a></td></tr>
</table></div>
<!-- / LANGUAGE TRANSLATOR MENU -->
<!-- / Переводчик Google -->картинки залить в /images/misc
в шаблоне footer
Найти:
Код:
<td class="tfoot">
<select name="langid" onchange="switch_id(this, 'lang')">
<optgroup label="$vbphrase[quick_language_chooser]">
$languagechooserbits
</optgroup>
</select>
</td>Заменяем на:
Код:
<td class="tfoot" style="white-space:nowrap;">
<a href="$vboptions[forumhome].php?langid=1">
<img src="$stylevar[imgdir_misc]/lang_us.png" alt="EN" width="16" height="11" border="0" />
</a>
<a href="$vboptions[forumhome].php?langid=2">
<img src="$stylevar[imgdir_misc]/lang_ru.png" alt="RU" width="16" height="11" border="0" />
</a>
</td>Чтобы вместо вашего ника было изображение (картинка) делаем следующее:
Админка - Дополнительные поля профиля - Текстовое поле одной строкой
Заголовок: Ник (картинка)
Описание: Введите здесь полный путь до картинки начиная (Для просмотра ссылки Войди
Значение по умолчанию: Пусто
Максимальное количество символов в значении поля: 100
Размер поля: 25
Тип поля профиля: Текстовое поле одной строкой
Обязательное поле: Нет
Доступно для редактирования пользователем: Нет
Личное поле: Нет
Доступен поиск по этому полю в списке пользователей: Нет
Отображать в списке пользователей: Нет
Регулярное выражение: gif (формат картинок: gif, jpg, png)
Какая страница отображает эту опцию? Просмотр темы
Далее: для отображения в сообщениях
в шаблоне posbit_legacy
Найти:
Код:
<div id="postmenu_$post[postid]">
<if condition="$show['profile']">
<a class="bigusername" href="member.php?$session[sessionurl]u=$post[userid]">$post[musername]</a>
$post[onlinestatus]
<script type="text/javascript"> vbmenu_register("postmenu_$post[postid]", true); </script>
<else />
$post[musername]
</if>
</div>
Код:
<div id="postmenu_$post[postid]">
<if condition="$show['profile']">
<a class="bigusername" href="member.php?$session[sessionurl]u=$post[userid]"><if condition="$post['fieldХ']"><img src="$post[fieldХ]" /> <else />$post[musername]</a></if>
$post[onlinestatus]
<script type="text/javascript"> vbmenu_register("postmenu_$post[postid]", true); </script>
<else />
$post[musername]
</if>
</div>Для отображения в профиле:
в шаблоне MEMBERINFO
Найти:
Код:
$prepared[musername]Заменить на:
Код:
<if condition="$bbuserinfo['fieldХ']"><img src="$bbuserinfo[fieldХ]" /> <else />$prepared[musername] </if>Для отображения в Кто на форуме:
в шаблоне whosonlinebit
Найти:
Код:
<a href="member.php?$session[sessionurl]u=$userinfo[userid]">$userinfo[musername]Заменить на:
Код:
<a href="member.php?$session[sessionurl]u=$userinfo[userid]"><if condition="$bbuserinfo['fieldХ']"><img src="$bbuserinfo[fieldХ]" /> <else />$userinfo[musername]</if>в шаблон headinclude в самый низ добавляем:
Код:
<script type="text/javascript">
function selectCode(a)
{
var e = a.parentNode.parentNode.getElementsByTagName('PRE')[0];
if (window.getSelection)
{
var s = window.getSelection();
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
else
{
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
</script>в шаблоне bbcode_code
Найти:
PHP:
$vbphrase[code]:после двоеточия нажать пробел и добавить:
Код:
<a href="#" onclick="selectCode(this); return false;">(Нажмите сюда, чтобы скопировать код в буфер обмена)</a>в шаблоне bbcode_html
Найти:
Код:
$vbphrase[html_code]:после двоеточия нажать пробел и добавить:
Код:
<a href="#" onclick="selectCode(this); return false;">(Нажмите сюда, чтобы скопировать код в буфер обмена)</a>в шаблоне bbcode_php
Найти:
Код:
$vbphrase[php_code]:после двоеточия нажать пробел и добавить:
Код:
<a href="#" onclick="selectCode(this); return false;">(Нажмите сюда, чтобы скопировать код в буфер обмена)</a>Найти:
Код:
$codeЗаменить на:
Код:
<pre>$code</pre>для версий 3.7 и 3.8
шаблон memberinfo_tiny заменить на:
Код:
<li class="memberinfo_tiny">
<if condition="$user['avatarurl']">
<a href="member.php?$session[sessionurl]u=$user[userid]"><img src="$user[avatarurl]" alt="$user[username]"<if condition="$user['avatarwidth']"> width="$user[avatarwidth]"</if><if condition="$user['avatarheight']"> height="$user[avatarheight]"</if> border="0" class="alt2" /></a>
</if>
<div class="smallfont" title="$user[username]"><a href="member.php?$session[sessionurl]u=$user[userid]">$user[musername]</a></div>
<div class="smallfont">
<if condition="$user['onlinestatus']">$user[onlinestatus]</if>
</div>
</li>в шаблоне memberinfo_css
Найти:
Код:
/**
* Memberinfo Tiny
*/
li.memberinfo_tiny {
height:105px;
width:75px;
overflow:hidden;
float:$stylevar[left];
text-align:center;
margin:1px;
}Заменить на:
Код:
/**
* Memberinfo Tiny
*/
li.memberinfo_tiny {
height:115px;
width:75px;
overflow:hidden;
float:$stylevar[left];
text-align:center;
margin:1px;
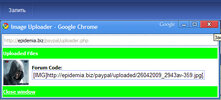
}Установка:
- залить файл uploader.php в корень форума
- прописать полный путь до файла uploader.php (пример: /www/host/forum)
- создать новую папку uploaded (выставить права: 777 CHMOD)
в шаблоне headinclude в самый верх добавить:
Код:
<!-- CSS Stylesheet -->:
<SCRIPT LANGUAGE="JavaScript">
function popUp(URL) {
day = new Date();
id = day.getTime();
eval("page" + id + " = window.open(URL, '" + id + "', 'toolbar=0,scrollbars=1,location=0,statusbar=0,menubar=0,resizable=0,width=500,height=500,left = 390,top = 150');");
}
</script>в шаблоне header или navbar прописать ссылку в ввиде:
Код:
<a href="javascript:popUp('uploader.php')">Залить</a>Блокируем пользователя с постов сообщения
Установка:
в шаблоне postbit_legacy
Найти:
Код:
<if condition="$show['pmlink']">
<tr><td class="vbmenu_option"><a href="private.php?$session[sessionurl]do=newpm&u=$post[userid]" rel="nofollow"><phrase 1="$post[username]">$vbphrase[send_private_message_to_x]</phrase></a></td></tr>
</if>Добавить ниже:
Код:
<if condition="$bbuserinfo[usergroupid] == 6">
<tr><td class="vbmenu_option"><span onmouseover="this.style.cursor='hand';" onClick="window.open('modcp/banning.php?do=banuser&userid=$post[userid]','ban','width=500,height=375,scrollbars=yes')"><b>ЗаБанить:</b> $post[username]</b></span></td></tr><tr><td class="vbmenu_option"><a href="moderator.php?do=useroptions&u=$post[userid]"><b>Редактировать:</b> $post[username]</a></td></if>если хотим добавить ещё группы, такие как модер и супермодер, тогда вместо:
Код:
<if condition="$bbuserinfo[usergroupid] == 6">Делаем:
Код:
<if condition="($bbuserinfo[usergroupid]==6 || $bbuserinfo[usergroupid]==7 || $bbuserinfo[usergroupid]==5)">Описание: выводит колличество Друзей в постах сообщения
Уста
в шаблоне postbit_legacy
Найти:
PHP:
<div>$post[icqicon] $post[aimicon] $post[msnicon] $post[yahooicon] $post[skypeicon]</div>
</div>Добавить ниже:
PHP:
<if condition="$post['userid']"><div>Друзья: (<b><a href="member.php?u=$post[userid]">$post[friendcount]</a></b>)</div></if>Установка:
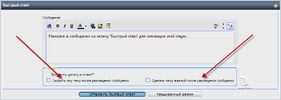
в шаблоне showthread
Найти:
PHP:
<label for="qr_quickreply"><input type="checkbox" name="quickreply" value="1" id="qr_quickreply" accesskey="w" tabindex="4" />$vbphrase[quote_message_in_reply]</label>
</div>Добавить ниже:
PHP:
<div>
<div style="float:$stylevar[right]">
<label for="cb_stickunstick"><input type="checkbox" name="stickunstick" value="1" id="cb_stickunstick" tabindex="7" />
<if condition="$threadinfo['sticky']">$vbphrase[unstick_this_thread]<else />$vbphrase[stick_this_thread]</if></label>
</div>
<if condition="$show['openclose']">
<label for="cb_openclose"><input type="checkbox" name="openclose" value="1" id="cb_openclose" tabindex="6" />
<if condition="$threadinfo['open']">$vbphrase[close_this_thread]<else />$vbphrase[open_this_thread]</if></label>
</if>
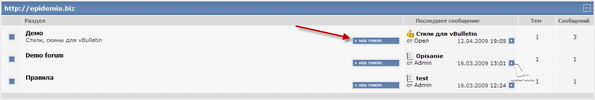
</div>Описание: добавляем копку "Новая тема" на главную, на каждый раздел
в шаблоне forumhome_forumbit_level2_post
Найти:
PHP:
<if condition="$show['browsers']"><span class="smallfont">(<phrase 1="$forum[browsers]">$vbphrase[x_viewing]</phrase>)</span></if>
</div>Ниже добавить:
Код:
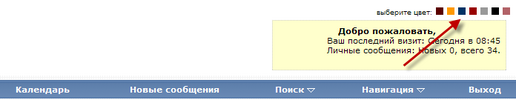
<a href="newthread.php?$session[sessionurl]do=newthread&f=$forumid" rel="nofollow"><img src="$stylevar[imgdir_button]/newthread.gif" alt="$vbphrase[post_new_thread]" border="0" align=right /></a>Описание: Возможность изменять цветовую гамму форума
Установка:
- залить содержимое архива в корень форума
- в Основную таблицу CSS (каждого стиля) добавить:
Код:
#topbar {
height: 32px;
background: #CCCCCC;
}
.colorchooser {
float:right;
margin-right:10px;
margin-top:10px;
}
.colorchooser span {
font-family:arial;
color:#FFFFFF;
font-size:10px;
text-decoration:none;
float:left;
display:block;
}
.colorchooser a {
width:10px;
height:10px;
display:block;
float:left;
margin-left:5px
}- шаблон header добавляем в самый вверх:
Код:
<link rel="alternate stylesheet" type="text/css" media="screen" title="orange-theme" href="orange.css" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="violet-theme" href="violet.css" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="red-theme" href="red.css" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="grey-theme" href="grey.css" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="black-theme" href="black.css" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="pinkish-theme" href="pinkish.css" />
<script src="styleswitch.js" type="text/javascript"></script>
<div id="topbar">
<div class="colorchooser"><span>выберите цвет:</span>
<a href="javascript:chooseStyle('none', 60)" style="background-color:#5A0000;"></a>
<a href="javascript:chooseStyle('orange-theme', 7)" style="background-color:#FF9900;"></a>
<a href="javascript:chooseStyle('violet-theme', 7)" style="background-color:#003366;"></a>
<a href="javascript:chooseStyle('red-theme', 7)" style="background-color:#990000;"></a>
<a href="javascript:chooseStyle('grey-theme', 7)" style="background-color:#999999;"></a>
<a href="javascript:chooseStyle('black-theme', 7)" style="background-color:#000000;"></a>
<a href="javascript:chooseStyle('pinkish-theme', 7)" style="background-color:#B26267;"></a> </div>
</div>Описание: Добавляет дополнительное меню в навбаре
Установка:
- загрузите rollover.js в папку clientscript
- в шаблоне header
Найти:
Код:
<!-- content table -->Добавьте выше:
Код:
<div class="dcc">
<div class="tab"></div>
<!-- tab6 -->
<table border="0" cellpadding="0" cellspacing="0" align="right">
<tr>
<td class="tab6"><a href="YOUR_LINK.COM" rel="nofollow"
onmouseover="HBD.fadeIn('tab6')"
onmouseout="HBD.fadeOut('tab6')"><img
src="images/r_o/tab6.png" name="tab6" width="89" height="24" border="0" class="imgFader" id="tab6" alt="" /></a></td>
</tr>
</table>
<!-- /tab6 -->
<!-- tab5 -->
<table border="0" cellpadding="0" cellspacing="0" align="right">
<tr>
<td class="tab5"><a href="YOUR_LINK.COM" rel="nofollow"
onmouseover="HBD.fadeIn('tab5')"
onmouseout="HBD.fadeOut('tab5')"><img
src="images/r_o/tab5.png" name="tab5" width="89" height="24" border="0" class="imgFader" id="tab5" alt="" /></a></td>
</tr>
</table>
<!-- /tab5 -->
<!-- tab4 -->
<table border="0" cellpadding="0" cellspacing="0" align="right">
<tr>
<td class="tab4"><a href="YOUR_LINK.COM" rel="nofollow"
onmouseover="HBD.fadeIn('tab4')"
onmouseout="HBD.fadeOut('tab4')"><img
src="images/r_o/tab4.png" name="tab4" width="89" height="24" border="0" class="imgFader" id="tab4" alt="" /></a></td>
</tr>
</table>
<!-- /tab4 -->
<!-- tab3 -->
<table border="0" cellpadding="0" cellspacing="0" align="right">
<tr>
<td class="tab3"><a href="YOUR_LINK.COM" rel="nofollow"
onmouseover="HBD.fadeIn('tab3')"
onmouseout="HBD.fadeOut('tab3')"><img
src="images/r_o/tab6.png" name="tab3" width="89" height="24" border="0" class="imgFader" id="tab3" alt="" /></a></td>
</tr>
</table>
<!-- /tab3 -->
<!-- tab2 -->
<table border="0" cellpadding="0" cellspacing="0" align="right">
<tr>
<td class="tab2"><a href="YOUR_LINK.COM" rel="nofollow"
onmouseover="HBD.fadeIn('tab2')"
onmouseout="HBD.fadeOut('tab2')"><img
src="images/r_o/tab2.png" name="tab2" width="89" height="24" border="0" class="imgFader" id="tab2" alt="" /></a></td>
</tr>
</table>
</div>в шаблоне headinclude
Найти:
Код:
<!-- / CSS Stylesheet -->Добавьте ниже:
Код:
<script language="JavaScript" src="clientscript/rollovers.js" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
<!--
HBD.Rollover("tab6","images/r_o/tab6_over.png");
HBD.Rollover("tab5","images/r_o/tab5_over.png");
HBD.Rollover("tab4","images/r_o/tab4_over.png");
HBD.Rollover("tab3","images/r_o/tab3_over.png");
HBD.Rollover("tab2","images/r_o/tab2_over.png");
//-->
</script>- в Основную таблицу CSS добавьте
Код:
.tab {
float:right;
background-image:url(images/r_o/tab_header.png);
width:21px;
height:24px;
padding:0;
}
.tab2 {
float:right;
background-image:url(images/r_o/tab2.png);
width:89px;
height:24px;
padding:0;
}
.tab3 {
float:right;
background-image:url(images/r_o/tab3.png);
width:89px;
height:24px;
padding:0;
}
.tab4 {
float:right;
background-image:url(images/r_o/tab4.png);
width:89px;
height:24px;
padding:0;
}
.tab5 {
float:right;
background-image:url(images/r_o/tab5.png);
width:89px;
height:24px;
padding:0;
}
.tab6 {
float:right;
background-image:url(images/r_o/tab6.png);
width:89px;
height:24px;
padding:0;
}
.dcc {
background-image:url(images/r_o/dc_centre.gif);
height:24px;
font-size:1px;
line-height:1px;
padding:0;
}Для просмотра ссылки Войди
Название: Meet our Staff - Наша команда
Версия: 3.2
Автор: Hasann
Перевод: TAIFUN
Описание: Развернутая информация о руководстве форума.
Установка:
1. Загрузите файлы из папки Upload
2. Импортируйте продукт
3. Настройте хак
===
Если вы желаете заменить ссылку стандартной страницы "Руководство форума" на страницу "Наша команда", сделайте следующее:
Откройте шаблон FORUMHOME
Найти:
Код:
showgroups.phpЗаменить на:
Код:
staff.php===
В архиве русская версия в cp1251 и UTF-8
Скачать:
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Watermark Images Posted In Threads
Автор: 1Unreal
Тема на орге: Для просмотра ссылки Войди
Версия: 1.0
Описание: водяной знак, который накладывается на все картинки в сообщении, которые юзеры вставляют через тег IMG
Установка:
- Загрузить файл watermark.php в корень форума
- Импортировать продукт
- Настроить хак
Скачать:
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Вложения
-
 156ec617414c.jpg16,2 KB · Просмотры: 14
156ec617414c.jpg16,2 KB · Просмотры: 14 -
 25ee9662940c.png7,8 KB · Просмотры: 461
25ee9662940c.png7,8 KB · Просмотры: 461 -
 tab.gif696 байт · Просмотры: 483
tab.gif696 байт · Просмотры: 483 -
 skrin.jpg51,7 KB · Просмотры: 13
skrin.jpg51,7 KB · Просмотры: 13 -
 eaf867282b94.jpg26,4 KB · Просмотры: 13
eaf867282b94.jpg26,4 KB · Просмотры: 13 -
usercp_dark.zip41 KB · Просмотры: 5
-
usercp_like.zip41,2 KB · Просмотры: 6
-
 e9f992683586.jpg17,2 KB · Просмотры: 13
e9f992683586.jpg17,2 KB · Просмотры: 13 -
 9638ddc2a1f1.png48 KB · Просмотры: 12
9638ddc2a1f1.png48 KB · Просмотры: 12 -
 bee4aded5266.jpg46,4 KB · Просмотры: 15
bee4aded5266.jpg46,4 KB · Просмотры: 15 -
 f2ba8f0a8fec.png7,1 KB · Просмотры: 458
f2ba8f0a8fec.png7,1 KB · Просмотры: 458 -
 c31c84b53080.png7,1 KB · Просмотры: 461
c31c84b53080.png7,1 KB · Просмотры: 461 -
 39d6667333fc.png258 KB · Просмотры: 24
39d6667333fc.png258 KB · Просмотры: 24 -
 0433161e358e.png9,4 KB · Просмотры: 7
0433161e358e.png9,4 KB · Просмотры: 7 -
product_navigation_en.rar2,8 KB · Просмотры: 7
-
 e994e4cbfe6a.jpg39,4 KB · Просмотры: 15
e994e4cbfe6a.jpg39,4 KB · Просмотры: 15 -
product-kbd_nav-0.4.rar2,6 KB · Просмотры: 4
-
[3.8.x] Cyb - Moderating Stats v.1.6.1 (Ru v.1.03).rar35,8 KB · Просмотры: 5
-
[3.8.x] Cyb - Advanced New Posts (Ajax) v.2.4 (Ru v.1.06).rar35,2 KB · Просмотры: 9
-
[3.8.x] Cyb - Advanced Registration v.1.7 (Ru v.1.02).rar45,6 KB · Просмотры: 9
-
[3.7.x] Multiple Account Detection & Prevention v.1.1.3 (Ru v.1.02).rar53,9 KB · Просмотры: 9
-
[3.8.x] vB.Sponsors v.2.0.6 (Ru v.1.01).rar43,7 KB · Просмотры: 18
-
[3.8.x] Ultimate Side Columns v.2.20 (Ru v.1.01).rar45,4 KB · Просмотры: 11
-
[3.8.x] Latest Album Pictures - Forum Home v.2.0.0 (Ru v.1.01).rar32,6 KB · Просмотры: 6
-
flash_tags.zip40,7 KB · Просмотры: 5
-
 0b9c4d8ffd7a.png16,1 KB · Просмотры: 449
0b9c4d8ffd7a.png16,1 KB · Просмотры: 449 -
 409a0bc5c606.png2,1 KB · Просмотры: 498
409a0bc5c606.png2,1 KB · Просмотры: 498 -
 70245.jpeg224,1 KB · Просмотры: 16
70245.jpeg224,1 KB · Просмотры: 16 -
 1dd21cbb64ae2e744c8d0a6a24d6bf3e.jpg37,8 KB · Просмотры: 8
1dd21cbb64ae2e744c8d0a6a24d6bf3e.jpg37,8 KB · Просмотры: 8 -
flags.zip12,3 KB · Просмотры: 3
-
 4d6522ff8c733c69d5aeb3fe1a1b8e90.jpg3,3 KB · Просмотры: 448
4d6522ff8c733c69d5aeb3fe1a1b8e90.jpg3,3 KB · Просмотры: 448 -
 lang_ru.png420 байт · Просмотры: 486
lang_ru.png420 байт · Просмотры: 486 -
 lang_us.png609 байт · Просмотры: 488
lang_us.png609 байт · Просмотры: 488 -
 b12fc82440b3.jpg36,4 KB · Просмотры: 312
b12fc82440b3.jpg36,4 KB · Просмотры: 312 -
 6ba05681b623.jpg47,4 KB · Просмотры: 323
6ba05681b623.jpg47,4 KB · Просмотры: 323 -
uploader.rar2,9 KB · Просмотры: 4
-
 f38fe9604106.jpg126,8 KB · Просмотры: 15
f38fe9604106.jpg126,8 KB · Просмотры: 15 -
 2ad102de523b.png28,2 KB · Просмотры: 17
2ad102de523b.png28,2 KB · Просмотры: 17 -
 5a5d331c7161.png24,1 KB · Просмотры: 13
5a5d331c7161.png24,1 KB · Просмотры: 13 -
colour_coding.zip4,4 KB · Просмотры: 5
-
 bfa69614f09d.png11,9 KB · Просмотры: 324
bfa69614f09d.png11,9 KB · Просмотры: 324 -
 8d49d1c32c6e.png37,9 KB · Просмотры: 15
8d49d1c32c6e.png37,9 KB · Просмотры: 15 -
Rollover.tabs.zip80,3 KB · Просмотры: 5
-
 ec7fc49d6705.jpg41,9 KB · Просмотры: 445
ec7fc49d6705.jpg41,9 KB · Просмотры: 445 -
 059da115cee8.jpg81,6 KB · Просмотры: 441
059da115cee8.jpg81,6 KB · Просмотры: 441












