antifilter
Постоялец
- Регистрация
- 25 Сен 2007
- Сообщения
- 308
- Реакции
- 145
- Автор темы
- #1
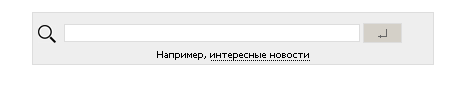
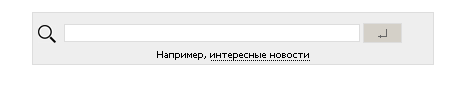
В Firefox форма поиска отображается так:

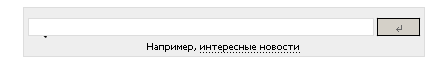
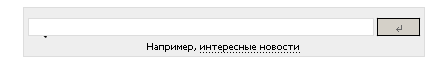
В Opera она выглядит так:

Как добиться кроссбраузерности?
Спасибо за советы!.. Delk0, благодарю. Поправил.

В Opera она выглядит так:

Как добиться кроссбраузерности?
Спасибо за советы!.. Delk0, благодарю. Поправил.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
