d0ublezer0
Мой дом здесь!
- Регистрация
- 21 Май 2009
- Сообщения
- 367
- Реакции
- 201
- Автор темы
- #1

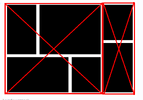
Это вообще возможно?
Мои попытки родили такую конструкцию, но она не работает, как и ожидалось:
HTML:
<div class="row">
<div class="col-md-9">
<div class="row">
<div class="col-md-3"></div> <!--тут уже не выходит ровная сетка - размеры считаются по родителю-->
<div class="col-md-9"></div>
</div>
<div class="row">
<div class="col-md-9"></div>
<div class="col-md-3"></div>
</div>
</div>
<div class="col-md-3">
<div class="row"></div> <!--Вот это должно быть половину высоты-->
<div class="row"></div>
</div>
</div>