sasha_ua
Постоялец
- Регистрация
- 22 Июн 2010
- Сообщения
- 66
- Реакции
- 0
- Автор темы
- #1
Здравствуйте.
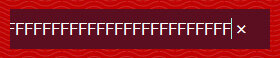
Вот столкнулся с такой проблемой, перестает работать левый padding (на скрине), input'u заданы padding:
HTML
CSS
Обычно забивал на это, т.к. было непринципиально но пришло время разобраться.
Предполагаю что возможно дело в появляющемся крестике, который и смещает контент..
Вот столкнулся с такой проблемой, перестает работать левый padding (на скрине), input'u заданы padding:
HTML
Код:
<form class="callback">
<span>Обратный звонок</span>
<input type="text" name="callback-name" placeholder="Ваше имя">
<input type="text" name="callback-phone" placeholder="Ваш телефон">
<input type="submit" value="Заказать звонок">
</form>CSS
Код:
.callback input[type=text] {
display: block;
width: 220px;
height: 18px;
margin: 0 auto;
background: #5b0e20;
border: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
font: 300 16px/18px "Roboto";
color: #fff;
text-align: center;
margin-bottom: 10px;
padding: 11px 20px 11px 20px;
}Обычно забивал на это, т.к. было непринципиально но пришло время разобраться.
Предполагаю что возможно дело в появляющемся крестике, который и смещает контент..