droni4
Участник
- Регистрация
- 21 Авг 2007
- Сообщения
- 184
- Реакции
- 8
- Автор темы
- #1
Подскажите пожалуйста по коду
div'ы должны быть разной ширины в зависимости от контента
а они берут ширину от дива который шире всех

в общем разобрался таким образом:

div'ы должны быть разной ширины в зависимости от контента
а они берут ширину от дива который шире всех
Код:
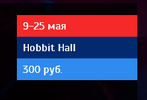
<div class="sob-full-opis-info">
<div class="sob-full-data">[xfvalue_data]</div>
<div class="sob-full-organizator">Hobbit Hall</div>
<div class="sob-full-price">300 руб.</div>
</div>
Код:
.sob-full-opis-info {
float: right;
min-width:0;
}
.sob-full-data {
background: #f52929;
padding: 10px;
color: white;
font-size:18px;
}
.sob-full-organizator {
background: #022A6F;
padding: 10px;
color: white;
font-size:18px;
}
.sob-full-price {
background: #2F8BF0;
padding: 10px;
color: white;
font-size:18px;
}
в общем разобрался таким образом:
Код:
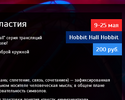
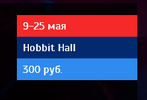
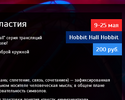
<div class="sob-full-opis-info">
<div class="sob-full-data">[xfvalue_data]</div>
<div class="sob-full-organizator">Hobbit Hall</div>
<div class="sob-full-price">300 руб.</div>
</div>
Код:
.sob-full-opis-info {
float: right;
text-align:right;
margin-left:15px;
}
.sob-full-data {
float:right;
background: #f52929;
padding: 10px;
color: white;
font-size:18px;
}
.sob-full-organizator {
float:right;
background: #022A6F;
padding: 10px;
color: white;
font-size:18px;
}
.sob-full-price {
background: #2F8BF0;
padding: 10px;
color: white;
font-size:18px;
float:right;
}
Последнее редактирование модератором:

