D'Jack
Постоялец
- Регистрация
- 22 Сен 2012
- Сообщения
- 456
- Реакции
- 182
- Автор темы
- #1
Привет!
Занимаюсь разработкой сайтов, со смещением фокуса навыком и умений в сторону фронт-энда. Часто заказчик просит сделать лендинг по макету иликопировать создать отталкиваясь дизайна от какого то чужого сайта.
Раньше моя работа заключалась в верстке заказанной странички используя html+css+js(и возможно немного php для отправки форм или каких то действий). Результат представлялся заказчику архивом с файликами, которые он благополучно сам или с моей помощью заливал на хостинг.
Но сейчас все больше и больше людей просят сделать у меня лендинг используя CMS. И это начало меня вгонять в какой то ступор.
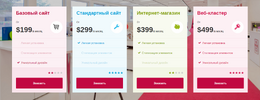
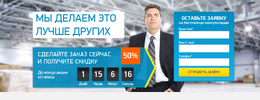
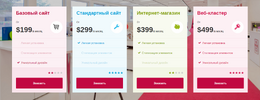
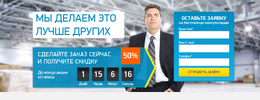
Допустим что то вроде этого надо сверстать (это просто первый попавшийся пример из интеретов я никакого отношения к этому сайту не имею)

для человека умеющего верстать это прежде всего:
+ свои стили, стили которые мы берем из бутстрапа (если конечно используете его, а в данном примере он имеет место быть);
+js код, который заставляет слайдер крутиться;
Теперь собственно сам вопрос, как совокупить макет с cms wp или joomla, так что бы заказчик смог сам например поменять местами кнопки или их цвет не копаясь в коде, а только используя визуальной редактор привычной цмс-ки.

Пример с кнопочками самый просто иногда они(заказчики) хотят что бы менять содержание, цвета и очередность блоков примерно вот на таких примерах:



p.s. Возможно как я сказал ранее, я не правильно понимаю понятие: "Лендинг на CMS". Но мои идеи как реализовать желания заказчика уже на исходе.
Есть у кого мысли?
Занимаюсь разработкой сайтов, со смещением фокуса навыком и умений в сторону фронт-энда. Часто заказчик просит сделать лендинг по макету или
Раньше моя работа заключалась в верстке заказанной странички используя html+css+js(и возможно немного php для отправки форм или каких то действий). Результат представлялся заказчику архивом с файликами, которые он благополучно сам или с моей помощью заливал на хостинг.
Но сейчас все больше и больше людей просят сделать у меня лендинг используя CMS. И это начало меня вгонять в какой то ступор.
Допустим что то вроде этого надо сверстать (это просто первый попавшийся пример из интеретов я никакого отношения к этому сайту не имею)

для человека умеющего верстать это прежде всего:
HTML:
<div class="header-cont col-xs-12 col-sm-12 col-md-8">
<!-- MARGIN FROM TOP -->
<div class="header-margin"></div>
<!-- HEADER TEXT -->
<header class="anim-bounce-up animated bounceInUp" style="opacity: 1;">
<!-- HEADER TITLE -->
<h1>
<!-- SMALL TITLE -->
<span class="header-txt-small">Заголовок</span><br>
<!-- REGULAR TITLE -->
Цена <span class="header-txt-color">5000</span>
</h1>
<!-- SUBTITLE -->
<h3>Дополнительное предложение!</h3>
</header>
<!-- HEADER BUTTONS -->
<div class="buttons-cont">
<!-- DOWNLOAD BUTTON -->
<div class="btn btn-lg btn-success anim-bounce-left animated bounceInLeft" style="opacity: 1;">
<a href="#">
<!-- ICON -->
<span class="elegant icon_cloud-download_alt"></span>
<!-- BUTTON TEXT -->
Скачать
</a>
</div>
<!-- LEARN MORE BUTTON -->
<div class="btn btn-lg btn-info anim-bounce-right animated bounceInRight" style="opacity: 1;">
<a href="#features">
<!-- ICON -->
<span class="elegant arrow_carrot-2down"></span>
<!-- BUTTON TEXT -->
Подробнее
</a>
</div>
</div>
</div>+ свои стили, стили которые мы берем из бутстрапа (если конечно используете его, а в данном примере он имеет место быть);
+js код, который заставляет слайдер крутиться;
Теперь собственно сам вопрос, как совокупить макет с cms wp или joomla, так что бы заказчик смог сам например поменять местами кнопки или их цвет не копаясь в коде, а только используя визуальной редактор привычной цмс-ки.

Пример с кнопочками самый просто иногда они(заказчики) хотят что бы менять содержание, цвета и очередность блоков примерно вот на таких примерах:



p.s. Возможно как я сказал ранее, я не правильно понимаю понятие: "Лендинг на CMS". Но мои идеи как реализовать желания заказчика уже на исходе.
Есть у кого мысли?

