- Автор темы
- #1
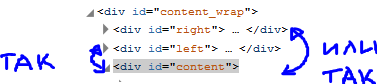
Сделал 3 колоночный шаблон все вроде нормально но когда в центральной колонке
вставляется clear:both после этого весь контент центральной колонки опускается под левую,
подскажите как исправить
Для просмотра ссылки Войдиили Зарегистрируйся
вставляется clear:both после этого весь контент центральной колонки опускается под левую,
подскажите как исправить
Для просмотра ссылки Войди



 xz */
xz */