therion.kiev
Постоялец
- Регистрация
- 27 Фев 2014
- Сообщения
- 80
- Реакции
- 50
- Автор темы
- #1
Обе CMS имеют место для развития. Обсудим самые важные моменты в оптимизации этих CMS.
Делимся советами, наработками и тд =)
1) Установка заголовка Last-Modified (только Simpla) (Для просмотра ссылки Войдиили Зарегистрируйся)
2) Структурированные данные на сайте (Simpla и Okay).
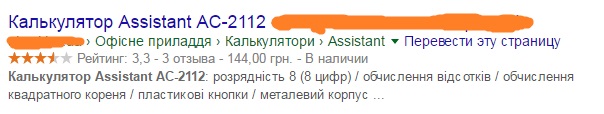
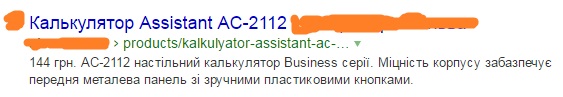
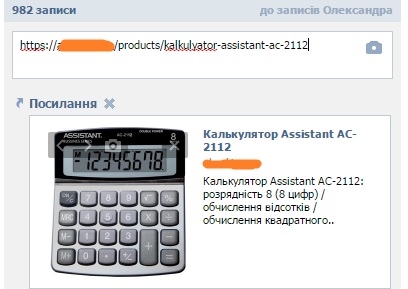
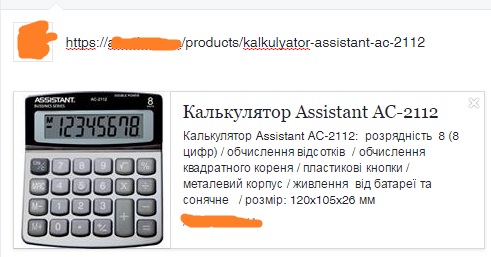
2.1) Для URL (ака сниппеты). Есть пара видов разметки, но эта работает в поиске Google и Yandex, в отличие от остальных
Делимся советами, наработками и тд =)
1) Установка заголовка Last-Modified (только Simpla) (Для просмотра ссылки Войди
2) Структурированные данные на сайте (Simpla и Okay).
2.1) Для URL (ака сниппеты). Есть пара видов разметки, но эта работает в поиске Google и Yandex, в отличие от остальных
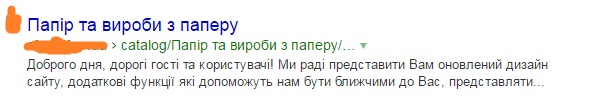
{* Хлебные крошки Google+Yandex *}
<div id="breadcrumb">
<ol class="breadcrumb patchLine">
<li itemscope itemtype="Для просмотра ссылки Войдиили Зарегистрируйся"><a href="{$config->root_url}/" itemprop="url"><span itemprop="title">Головна</span></a></li>
{foreach from=$category->path item=cat}
<li itemscope itemtype="Для просмотра ссылки Войдиили Зарегистрируйся"><a href="catalog/{$cat->url}" itemprop="url"><span itemprop="title">{$cat->name|escape}</span></a></li>
{/foreach}
{if $brand}
<li itemscope itemtype="Для просмотра ссылки Войдиили Зарегистрируйся"><a href="catalog/{$cat->url}/{$brand->url}" itemprop="url"><span itemprop="title">{$brand->name|escape}</span></a></li>
{/if}
</ol>
</div>
{* @Хлебные крошки *}
<div id="breadcrumb">
<ol class="breadcrumb patchLine">
<li itemscope itemtype="Для просмотра ссылки Войди
{foreach from=$category->path item=cat}
<li itemscope itemtype="Для просмотра ссылки Войди
{/foreach}
{if $brand}
<li itemscope itemtype="Для просмотра ссылки Войди
{/if}
</ol>
</div>
{* @Хлебные крошки *}