Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Каталог сайта лестницей
- Автор темы Bel.site
- Дата начала
Provokator86
Мой дом здесь!
- Регистрация
- 27 Май 2012
- Сообщения
- 365
- Реакции
- 237
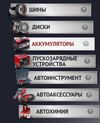
Css: margin-left: 10px; к <li> каждого пунктаДобрый вечер друзья, подскажите пожалуйста, как сделать меню лестницей сейчас оно вот такое:
Посмотреть вложение 83692
Но хочу сделать вот такое:
Посмотреть вложение 83693
Не могу сделать голова уже болит....
Вообще не плохо было бы показать пример кода
diex
Постоялец
- Регистрация
- 21 Апр 2013
- Сообщения
- 193
- Реакции
- 150
все довольно просто, допишите CSS стиль для вашего меню:Добрый вечер друзья, подскажите пожалуйста, как сделать меню лестницей сейчас оно вот такое:
Посмотреть вложение 83692
Но хочу сделать вот такое:
Посмотреть вложение 83693
Не могу сделать голова уже болит....
ul li:nth-child(1) {
margin-left: 0px!important;
}
ul li:nth-child(2) {
margin-left: 10px!important;
}
ul li:nth-child(3) {
margin-left: 25px!important;
}
и т.д.
- Автор темы
- #4
А как сделать что 1 урл был красным как на скрине?все довольно просто, допишите CSS стиль для вашего меню:
ul li:nth-child(1) {
margin-left: 0px!important;
}
ul li:nth-child(2) {
margin-left: 10px!important;
}
ul li:nth-child(3) {
margin-left: 25px!important;
}
и т.д.
diex
Постоялец
- Регистрация
- 21 Апр 2013
- Сообщения
- 193
- Реакции
- 150
Как бы в этом же стиле, подставляйте вместо тега свой класс:Помогло очень спасибо. А как сделать и тут лестницей имея Название статьи и краткое описание
Посмотреть вложение 83704
Они имуют 2 класса
Код:
li:nth-child(5n + 1) {
margin-left: 0px;
}
li p:nth-child(5n + 1) {
margin-left: 5px;
}
li:nth-child(5n + 2) {
margin-left: 10px;
}
li p:nth-child(5n + 2) {
margin-left: 15px;
}- Автор темы
- #6
Да тоже помогло, только вот ещё вопросКак бы в этом же стиле, подставляйте вместо тега свой класс:
Код:li:nth-child(5n + 1) { margin-left: 0px; } li p:nth-child(5n + 1) { margin-left: 5px; } li:nth-child(5n + 2) { margin-left: 10px; } li p:nth-child(5n + 2) { margin-left: 15px; }

Чёрточку по меж их <hr> как влепить?
diex
Постоялец
- Регистрация
- 21 Апр 2013
- Сообщения
- 193
- Реакции
- 150
Чтобы ссылка была красного цвета статически, то нужно прописать для этого элемента:А как сделать что 1 урл был красным как на скрине?
li a:nth-child(5n + 3) {
color: #ff0000;
}
Это уже нужно смотреть в шаблоне вывода материалов, через CSS это не могу сделать, можно попробовать с помощью JavaScript, но лучше всего поправьте шаблон вывода новостей.Да тоже помогло, только вот ещё вопрос
Посмотреть вложение 83708
Чёрточку по меж их <hr> как влепить?
Последнее редактирование модератором:
- Автор темы
- #8
diex
Постоялец
- Регистрация
- 21 Апр 2013
- Сообщения
- 193
- Реакции
- 150
Вот так попробуйте:Посмотреть вложение 83709 Не выходит чтоб урл 1 был красным
ul li:nth-child(3) a {
color: #f00!important;
}
- Автор темы
- #10