simbion
Постоялец
- Регистрация
- 5 Апр 2006
- Сообщения
- 58
- Реакции
- 1
- Автор темы
- #1
Помогите решить проблему.
Нужно переделать Левое меню (category_tree.tpl.html), чтобы было как на сайте Для просмотра ссылки Войдиили Зарегистрируйся.
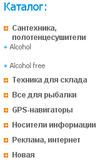
В приведенном внизу коде (картинка справу), уже все готово. Вот только одна мелочь.
Когда активен один из пунктов подменю пропадает отступ сверху в 17px (padding-top:17px .
.
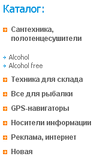
Ну вообщем, нужно, что-бы было как на картинке слева...
Спасибо.
Нужно переделать Левое меню (category_tree.tpl.html), чтобы было как на сайте Для просмотра ссылки Войди
В приведенном внизу коде (картинка справу), уже все готово. Вот только одна мелочь.
Когда активен один из пунктов подменю пропадает отступ сверху в 17px (padding-top:17px
 .
.Ну вообщем, нужно, что-бы было как на картинке слева...
Спасибо.
PHP:
<table width="200" cellspacing="0" cellpadding="0" border="0">
{section name=i loop=$categories_tree}
{if $categories_tree[i].categoryID != 1}
{if $categoryID == $categories_tree[i].categoryID} <!-- Если АКТИВНО-->
{if $categories_tree[i].level > 1} <!-- Активно -->
<tr>
<td valign="top" style="padding-top:22px;"><img src="images/2.gif" width="5" height="5"></td>
<td valign="top" style="padding-top:17px;padding-left:2px;"><a href="index.php?categoryID={$categories_tree[i].categoryID}" style="color: #666666;font: 11px Tahoma, Helvetica, sans-serif;padding:0px 0px 0px 1px;margin:0px 0px 0px 0px;">{$categories_tree[i].name}</a></td>
</tr> <!-- ДОПОЛНИТЕЛЬНОЕ -->
{else}
<tr>
<td valign="top" style="padding-top:12px;"><img vspace="2" src="images/1.gif" width="7" height="7"></td>
<td valign="top" style="padding-top:9px;padding-bottom:16px;padding-left:7px;"><a href="index.php?categoryID={$categories_tree[i].categoryID}" style="font:12px Arial, Helvetica, sans-serif; font-weight: bold;">{$categories_tree[i].name}</a></td>
</tr> <!-- ГЛАВНОЕ -->
{/if}
{else} <!-- Если НЕ АКТИВНО-->
{if $categories_tree[i].level > 1} <!-- Не активно -->
<tr>
<td valign="top" style="padding-top:6px;"><img src="images/2.gif" width="5" height="5"></td>
<td valign="top" style="padding-top:1px;padding-left:2px;"><a href="index.php?categoryID={$categories_tree[i].categoryID}" style="color: #666666;font: 11px Tahoma, Helvetica, sans-serif;padding:0px 0px 0px 1px;margin:0px 0px 0px 0px;">{$categories_tree[i].name}</a></td>
</tr> <!-- ДОПОЛНИТЕЛЬНОЕ -->
{else}
<tr>
<td valign="top" style="padding-top:12px;"><img vspace="2" src="images/1.gif" width="7" height="7"></td>
<td valign="top" style="padding-top:9px;padding-left:7px;"><a href="index.php?categoryID={$categories_tree[i].categoryID}" style="font:12px Arial, Helvetica, sans-serif; font-weight: bold;">{$categories_tree[i].name}</a></td>
</tr> <!-- ГЛАВНОЕ -->
{/if}
{/if}
{/if}
{/section}
</table>