- Автор темы
- #1
[Модуль] Динамическое меню категорий (полное).
Приветствую.
Это мой первый топик на этом форуме, хотел бы сделать его максимально интересным
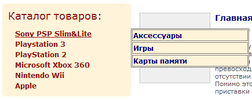
Для желающих сделать вот такое меню -
 .
.
Берете приаттаченный файл slide-out-menu-new.js
Кладете его куда-нибудь на сервер.
Вставляете данный кусок в свой файл стилей .css
Меняете (полностью) содержимое файла templates/.../category_tree.tpl.html на это:
Прописываем в head.tpl.html -
Всё, должно заработать.
А дальше уже играетесь с настройками в файле .js и .css.
Удачи
Автор скрипта - Для просмотра ссылки Войдиили Зарегистрируйся , я его всего лишь редактировал.
Приветствую.
Это мой первый топик на этом форуме, хотел бы сделать его максимально интересным

Для желающих сделать вот такое меню -
Берете приаттаченный файл slide-out-menu-new.js
Кладете его куда-нибудь на сервер.
Вставляете данный кусок в свой файл стилей .css
Код:
#dhtmlgoodies_menu li{ /* Main menu <li> */
list-style-type:none; /* No bullets */
margin:0px; /* No margin - needed for Opera */
}
#dhtmlgoodies_menu ul{
margin:0px; /* No <ul> air */
padding:0px; /* No <ul> air */
}
#dhtmlgoodies_menu ul li ul{ /* Styling for those who doesn't have javascript enabled */
padding-left:0px;
}
#dhtmlgoodies_menu li a{ /* Main menu links */
height:15px; /* 20 pixel height */
line-height:15px; /* 20 pixel height */
font-family: verdana,arial,helvetica,sans-serif;
font-size: 12px;
margin:1px; /* A little bit of air */
padding:1px; /* Air between border and text inside */
display:block;
}
#dhtmlgoodies_menu li a:hover, #dhtmlgoodies_menu .activeMainMenuItem{
}
.dhtmlgoodies_subMenu{
visibility:hidden;
position:absolute;
overflow:hidden;
border: solid gray 1px;
background: #fff4da;
font-family:arial;
text-align:left;
}
.dhtmlgoodies_subMenu ul{
margin:0px;
padding:0px;
}
.dhtmlgoodies_subMenu ul li{
list-style-type:none;
margin:0px;
padding:1px; /* 1px of air between submenu border and sub menu item - (the "white" space you see on mouse over )*/
}
.dhtmlgoodies_subMenu ul li a{ /* Sub menu items */
white-space:nowrap; /* No line break */
text-decoration:none; /* No underline */
font-family: verdana,arial,helvetica,sans-serif;
font-size: 12px;
height:16px; /* 16 pixels height */
line-height:16px; /* 16 pixels height */
padding:1px; /* 1px of "air" inside */
border: solid gray 1px;
display:block; /* Display as block - you shouldn't change this */
}
.dhtmlgoodies_subMenu ul li a:hover{ /* Sub menu items - mouse over effects */
text-decoration:underline; /* No underline */
}Меняете (полностью) содержимое файла templates/.../category_tree.tpl.html на это:
Код:
<div id="dhtmlgoodies_menu" style="visibility: hidden;">
<ul>
{section name=i loop=$root_categories}
<li><a href="index.php?categoryID={$root_categories[i][0]}" class="cat">{$root_categories[i][1]}</a>
{* show sub categories *}
{assign var="tmp" value=0}
{section name=j loop=$root_categories_subs}
{if $root_categories_subs[j][3] == $root_categories[i][0]}
{if $tmp == 1}
{else}
{assign var="tmp" value=1}
<ul>
{/if}
<li><a href="index.php?categoryID={$root_categories_subs[j][0]}" class="faq">{$root_categories_subs[j][1]}</a></li>
{/if}
{/section}
</ul>
</li>
{/section}
</ul>
</div>Прописываем в head.tpl.html -
Код:
<script type="text/javascript" src="/[B]путь до вашего файла[/B]/slide-out-menu-new.js"></script>Всё, должно заработать.
А дальше уже играетесь с настройками в файле .js и .css.
Удачи

Автор скрипта - Для просмотра ссылки Войди