fantats
Постоялец
- Регистрация
- 30 Ноя 2014
- Сообщения
- 327
- Реакции
- 195
- Автор темы
- #1
Ребята всем привет.
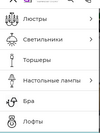
Может кто реализовывал в моб. меню в Warehouse 4.3.2 вставку иконок и картинок с категорий или ссылок. Буду благодарен за фрагменты .tpl или их полные версии для моб. с модуля iqitmegamenu или подсказки.
Может кто реализовывал в моб. меню в Warehouse 4.3.2 вставку иконок и картинок с категорий или ссылок. Буду благодарен за фрагменты .tpl или их полные версии для моб. с модуля iqitmegamenu или подсказки.