"Небольшой" пост для "начинающих оптимизаторов"
Попробовал за 15-20 минут "набросать оптимизацию" на тестовом сайте
Что имеем на входе:
- САМЫЙ ДЕШЕВЫЙ ВИРТУАЛЬНЫЙ ХОСТИНГ, который только нашел - за 99 руб. в месяц (умышленно взял самый "бедняцкий", низкопроизводительный и тугой тариф)
- Nginx/1.16.1 + MySql 5.7.28 + PHP 7.2.26 (alt)
- Prestasop 1.7.5.0 + Warehouse 4.2.2
- Тестовый каталог товаров -
5000 SKU (товары + комбинации)
- Изображения -
20 000 картинок
- Тяжелое DOM-дерево главной страницы (почти 4700 элементов)
- CDN - cloudflare.com
- Мобильной версией пока не занимался. Соответственно, результаты только для десктопной
Что сделали:
Из стандартного:
- Включено ККК
- ОТКЛЮЧЕН кеш Smarty
Из дополнительного:
- Модуль PageCache Ultimate
- Серверное модуль кеширования CacheMemcached
- Конвертация изображений Главной страницы в webp (не считая картинок товаров - не конвертировал и даже не сжимал)
- Сжат theme.css
- Сжат bottom.js
- Шрифт не тянем с гугла - закачали Montserrat (оч тяжелый шрифт) и берем у себя
- Почистил файлы шаблона (пробелы, комментарии, пустые строки и прочий мусор)
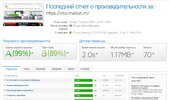
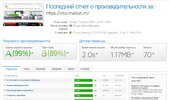
Что получили на выходе:
- см. скрины
Некоторые выводы:
-
PageSpeed Score от GTmetrix не дал 100 попугаев, а только 99 - потому что я не стал кешировать ajax для корзины
-
YSlow Score не дал 100 очков, а только 89 - потому как YSlow не принимает во внимание использование cdn от cloudflare - и ругается на cookies
Цитата: "... Если вы используете Cloudflare, то вы просто не сможете достичь 100 на YSlow. Cloudflare добавляет __cfduid cookie к каждому запросу, который не может быть удален по соображениям безопасности. Поэтому это предупреждение YSlow может быть безопасно проигнорировано..."
-
PageSpeed Insights от Google дает 91-98 попугаев (не получаем 100 из-за тяжелого DOM-дерева - уменьшать не стану)
- Даже для мобильной версии (при условии, что там еще не готов свой шаблон) - имеем 51-65 баллов
Немного лирики:
- Чуть-чуть вашего времени и небольших усилий, без использования "волшебных" модулей-ускорителей и даже без использования VDS/VPS - позволяет получить вполне-таки приемлемые, даже, я бы сказал, ОЧЕНЬ уж приемлемые результаты.
- Ну и... собственно смотрим скрины

P.S. Да и еще... Друзья не стоит кидать помидорами и говорить: "Да, у тебя нагрузки на сайте нет и проч и проч..."
Отвечаю: "Конечно, нагрузки нет" .. Ее почти ни у кого из нас нет. Те сайты, которые мы с вами здесь делаем - это не Яндекс-маркет, а маленькие магазинчики с посещаемостью 10-100 человек/день. И уж точно одновременно просматривающих/покупающих клиентов на сайте в количестве больше, чем 2-5 персон у большинства не бывает..
Ну вот как-то так. Всем успехов в оптимизации.